Scalable Vector Graphics (SVG) File
Kita semua mengenal istilah gambar. Gambar memiliki dua tipe, yaitu raster dan vektor. Gambar yang berupa raster umumnya berasal dari hasil yang diambil menggunakan kamera. Sedangkan, gambar yang berupa vektor umumnya gambar yang dapat mempertahankan kualitasnya ketika terjadi skalabilitas. Terdapat perbedaan yang cukup signifikan antara kedua tipe gambar tersebut. Berikut adalah perbedaan antara kedua tipe gambar:
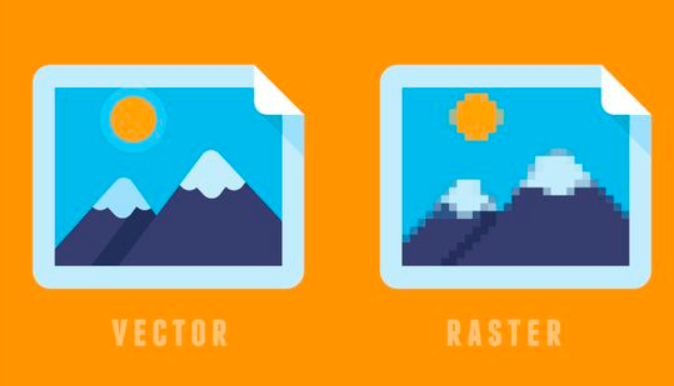
Pada saat kedua gambar dilihat dengan diperbesar resolusinya sampai maksimal, gambar bertipe raster akan kehilangan kualitasnya atau buram karena gambar tersebut terdiri dari kumpulan piksel. Sedangkan, gambar bertipe vektor akan tetap menjaga kualitasnya sederhananya dikarenakan digunakannya perhitungan matematika. Jika membandingkan format file pada kedua tipe gambar, raster umumnya terdiri dari .PNG, .JPG, .JPEG, .GIF dan vektor umumnya berformat .SVG.
Ketika membuat illustrasi, logo, animasi, ikon website, peta, pemodelan interaktif, atau gambar-gambar dua dimensi yang perlu dirender pada internet, pastinya menjaga kualitas gambar menjadi penting. Untuk itu, format file .SVG menjadi populer, terutama di kalangan pengembang website dan desain grafis. Selain kemampuanya menjaga kualitasnya saat resolusi diperbesar sampai maksimal (scalable), format file .SVG juga memiliki keuntungan lainya, seperti ukuran file yang tidak sebesar raster ketika diskalakan ke ukuran berapapun.
Scalable Vector Graphics atau yang biasa disingkat dengan SVG File merupakan vektor grafik yang menggunakan bahasa markup XML, artinya suatu gambar vektor merupakan representasi dari sebuah kode yang dapat dimanipulasi. Kode tersebut dapat dimanipulasi melalui text editor. Berikut adalah contoh file .SVG dalam bentuk kode XML dari Mozilla Developer Network:
Dari kode tersebut akan dihasilkan:
Selain itu, membuat gambar .SVG juga dapat menggunakan beberapa tools atau software yang berbasis vektor. Dua diantaranya, yaitu Adobe illustrator dan Figma. Format file .SVG menjadi populer terutama pada pengembangan website dan desain grafis yang memerlukan kualitas gambar yang terjaga pada saat resolusi diperbesar berapapun dengan ukuran file yang kecil jika dibandingkan format gambar berbasis raster.
Referensi:
https://developer.mozilla.org/en-US/docs/Web/SVG
https://www.adobe.com/creativecloud/file-types/image/vector/svg-file.html