Membuat Diagram dan Visualisasi Data Menggunakan Teks dan Kode
Banyak peralatan yang dapat digunakan untuk membuat diagram atau visualisasi data. Kita bisa saja memvisualisasikan data tersebut dengan design tools, seperti Figma atau Canva. Namun, saat kita membutuhkan visualisasi data yang dinamis, dibutuhkan juga tools yang sesuai. Hal ini dikarenakan tools yang sesuai dapat memudahkan kita dalam pembuatan visualisasi dan membuat kita dapat menambahkan detail-detail tertentu pada visualisasi kita.
Salah satu aplikasi visualisasi data yang paling umum digunakan adalah Microsoft Excel. Namun, Microsoft Excel memiliki beberapa kelemahan. Selain aplikasinya yang berat dan berbayar, halaman Excel juga tidak bisa sembarangan di-embed di mana pun. Berikut adalah salah satu alternatif-nya:
Mermaid JS
Salah satu tools yang bisa kita gunakan adalah Mermaid JS, yang merupakan suatu Javascript Library yang merupakan bahasa utama dalam Web Development. Kita bisa dengan mudah menyematkan diagram atau visualisasi yang dinamis pada media yang lebih banyak lagi, termasuk juga mengekspor dalam bentuk file .png atau .svg, seperti Canva atau Figma.
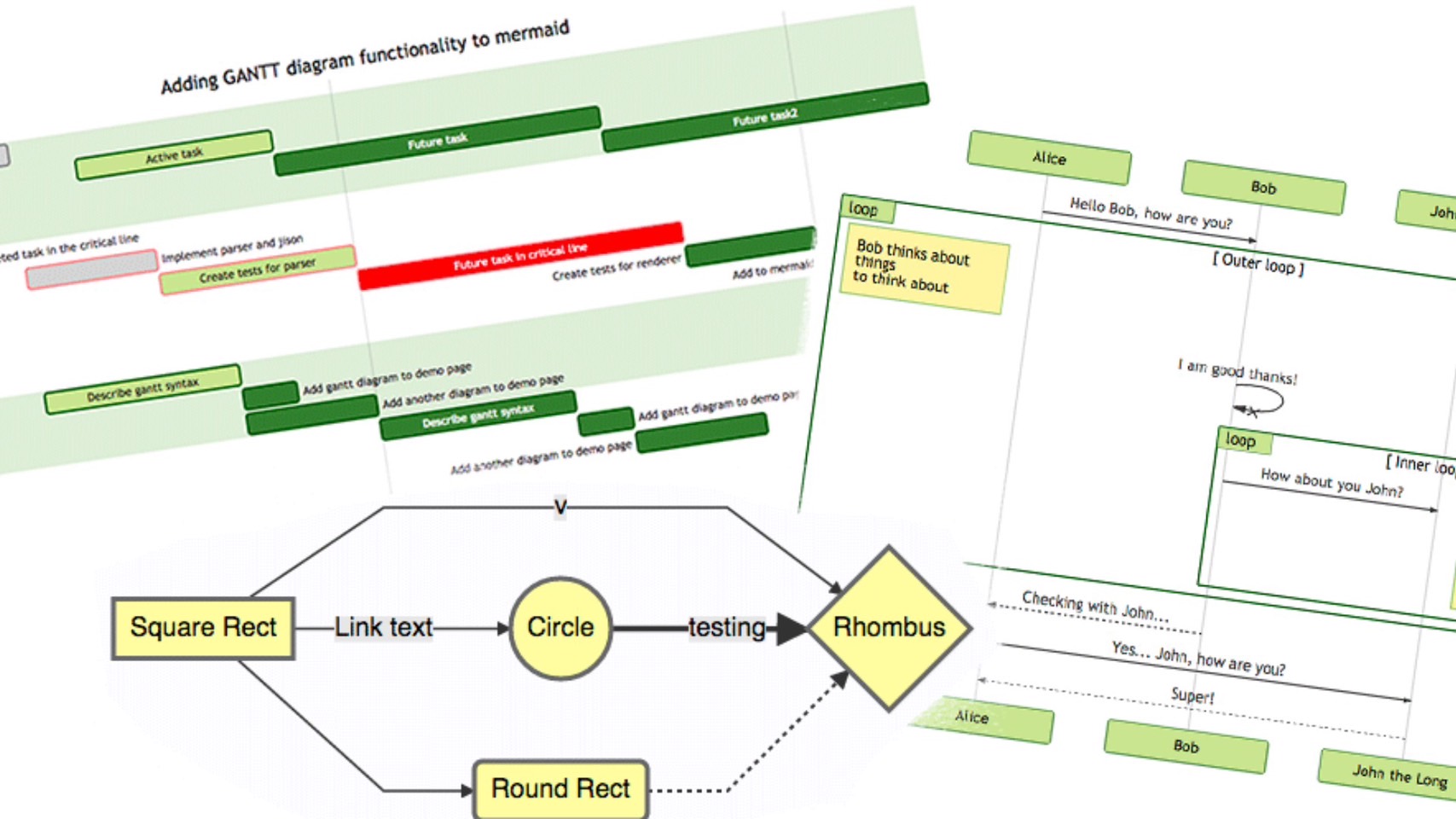
Diagram dapat kita tulis dalam bentuk teks, kemudian Mermaid JS akan memvisualisasikan teks tersebut menjadi diagram. Berikut adalah contoh teks dan hasil visualisasi-nya:
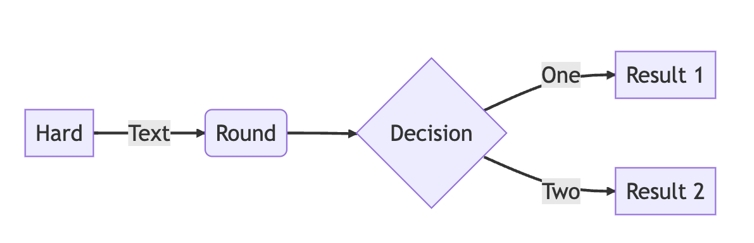
Flowchart
<pre>
flowchart LR
A[Hard] –>|Text| B(Round)
B –> C{Decision}
C –>|One| D[Result 1]
C –>|Two| E[Result 2]
</pre>
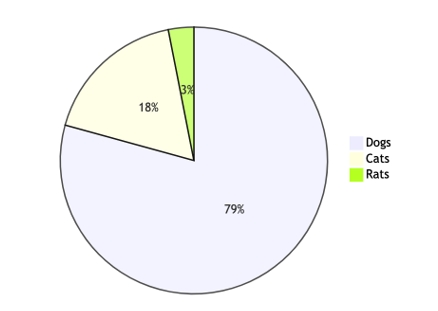
Pie Chart
<pre>
pie
“Dogs” : 386
“Cats” : 85.9
“Rats” : 15
</pre>
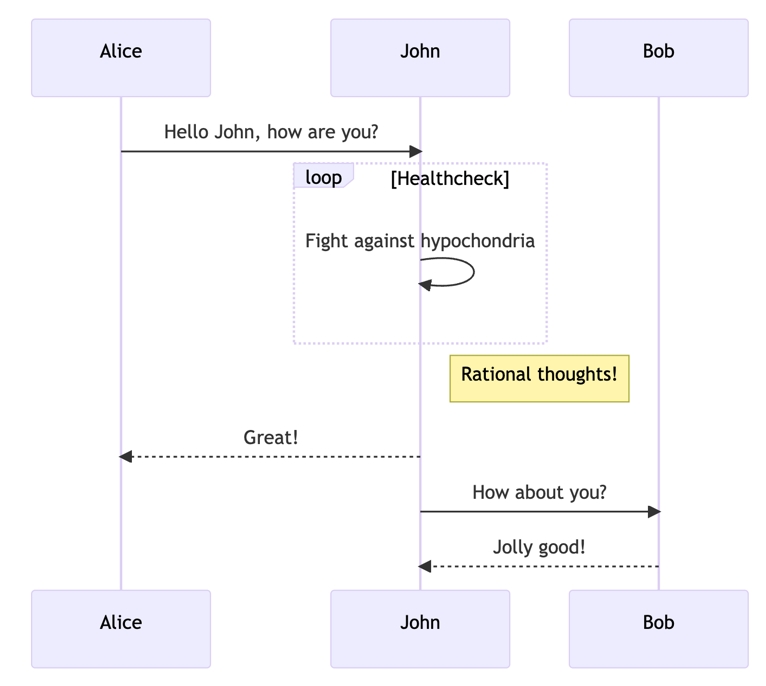
Sequential Diagram
<pre>
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John–>>Alice: Great!
John->>Bob: How about you?
Bob–>>John: Jolly good!
</pre>
Selain Flow Chart, Pie Chart, dan Sequential Diagram; kita juga bisa membuat banyak jenis visualisasi lainnya, antara lain:
- Class Diagram,
- State Diagram,
- Entity Relationship Diagram (ERD),
- User Journey,
- Gantt Chart,
- Requirement Diagram,
- Gitgraph (Git) Diagram,
- C4C Diagram (Context),
- Mindmaps,
- dan Timeline, hanya dengan teks.
Semakin hari, banyak perusahaan yang mengintegerasikan sintaks Mermaid pada aplikasi mereka, beberapa diantaranya termasuk Github, Gitlab, Azure DevOps, Visual Studio Code, dan Notion.
Mermaid JS merupakan proyek open source dan (saat artikel ini ditulis) sudah mendapatkan lebih dari 56.000 Github Star pada halaman repository Github mereka. Mermaid JS juga memenangi Open Source Awards Javascript dalam kategori “The Most Exciting Use of Technology” pada tahun 2019.
Untuk menjalankan Mermaid JS, kita bisa buka halaman https://mermaid.live/ untuk Live Editor. Selain itu, kita juga bisa mengunduh aplikasi web yang kita buat melalui Node Package Manager (NPM) atau impor langsung dari Content Delivery Network (CDN).
Mermaid menjadi tools yang mudah untuk membuat visualisasi hanya dengan teks. Namun, pada beberapa Use Case, kita membutuhkan tools yang lebih advanced untuk membuat visualisasi. Dalam hal ini, kita bisa menggunakan D3 JS untuk memanipulasi objek dalam dokumen di Web dengan fleksibel yang memanfaatkan seluruh kemampuan dari Web Standards seperti HTML, CSS, dan SVG.