Tingkatkan Desain Kamu dengan Micro Interactions
Untuk kamu yang tertarik dengan desain produk. Apakah kamu pernah dengar istilah micro-interactions? Sebenarnya, apa itu micro-interactions? dan apa saja kegunaan dari micro-interactions itu?
Yuk, baca sampai akhir untuk mengenal micro-interactions secara lebih dalam!
Apa itu Micro-Interactions?
Micro-interactions adalah interaksi kecil atau interaksi tambahan yang bertujuan untuk memberikan feedback kepada pengguna dan menampilkan perubahan secara lebih jelas pada suatu desain produk. Micro-interactions memungkinkan kamu untuk menjelaskan banyak hal tanpa menggunakan sepatah kata pun. Feedback dari micro interactions umumnya dapat berupa animasi, perubahan warna, dan lain sebagainya. Dengan menggunakan micro-interactions, kamu dapat meningkatkan User Experience bagi pengguna aplikasi.
Komponen Micro-Interactions

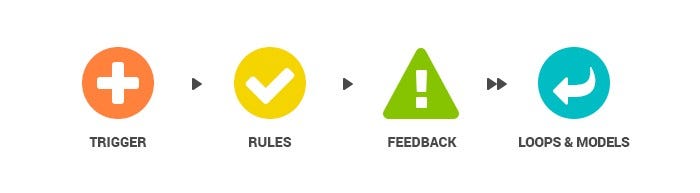
Terdapat 4 komponen dalam micro-interactions :
1.Trigger
Trigger merupakan sesuatu yang memicu munculnya micro-interactions. Trigger dapat muncul karena tindakan pengguna atau sistem.
Trigger yang timbul akibat pengguna mengharuskan pengguna untuk melakukan sebuah tindakan terlebih dahulu. Sedangkan pada trigger yang ditimbulkan oleh sistem, perangkat lunak akan mengidentifikasi bahwa kualifikasi tertentu sudah terpenuhi kemudian baru melakukan tindakan.
2.Rules
Rules menentukan bagaimana micro-interactions merespon sebuah trigger dan menentukan apa saja yang terjadi selama interaksi.
3.Feedback
Feedback menunjukan informasi hasil micro-interaction kepada pengguna agar mereka menyadari apa yang telah terjadi.
Contohnya pada saat pengguna mengisi sebuah form signup, warna border akan berubah hijau jika field sudah diisi dengan benar dan merah jika informasi yang mereka isi masih salah.
4.Loops & Models
Loops & Models berfungsi untuk menentukan aturan baru yang terjadi selanjutnya saat micro-interaction terjadi secara berulang atau saat kondisi berubah.
Contohnya pada website e- commerce, kalimat “Buy it now” akan berubah menjadi “Buy another” saat pengguna sudah pernah melakukan pembelian.
Contoh Penerapan Micro-Interactions yang Dapat Kamu Gunakan
- Pull-To-Refresh Animation

Mungkin kamu sudah familiar dengan penerapan yang satu ini. Saat pengguna menarik halaman kebawah, akan muncul animasi pada bagian atas layar. Animasi ini dapat membantu pengguna bahwa aplikasi atau situs kamu sedang memuat konten ulang atau refresh.
2. Animated Loading Screen

Kamu dapat menambahkan animasi pada saat menampilkan loading screen. Tujuannya adalah untuk mengurangi rasa bosan dan membuat pengguna merasa terhibur saat harus menunggu konten muncul dalam situs atau aplikasi kamu.
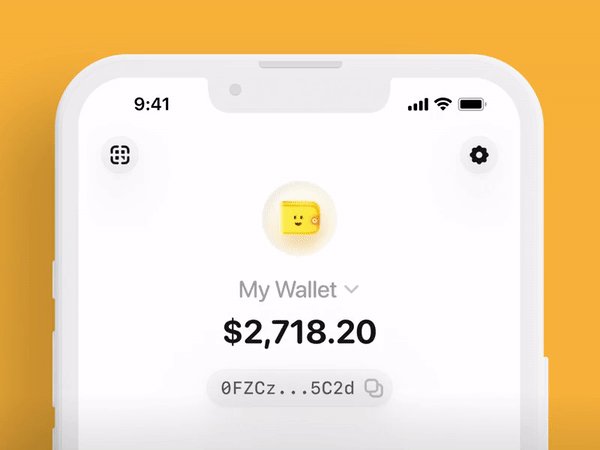
3. Real-time Visual Feedback

Untuk mencegah pengguna merasa kebingungan saat menggunakan aplikasi atau situs, kamu dapat memberikan feedback visual secara real-time untuk setiap tindakan yang mereka lakukan. Misalnya tombol dapat berubah warna atau menyala saat ditekan.
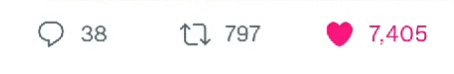
Contohnya ketika pengguna mengeklik ikon hati pada aplikasi Twitter, akan muncul animasi pada tombol hati dan warnanya akan berubah. Animasi yang timbul dari ikon tersebut dapat membantu pengguna untuk mengetahui bahwa tindakan mereka telah berhasil.
Mengapa Micro-Interactions itu penting?
Walaupun simple dan mungkin kurang diperhatikan, micro-interactions dapat memberikan banyak manfaat bagi aplikasi atau situs kamu, loh!
Berikut adalah beberapa kegunaannya:
- Meningkatkan user experience. Pengguna dapat dengan mudah mengerti dan berinteraksi dengan produk digital yang kita miliki.
- Memfokuskan perhatian pengguna. Micro-interactions memudahkan kita untuk memberitahu dan mengarahkan tindakan mana yang harus dilakukan pengguna terlebih dahulu.
- Memberikan feedback secara instan dan relevan atas tindakan yang dilakukan oleh pengguna.
- Memperjelas perubahan dan konten kepada pengguna.
- Mengidentifikasi dan memahami masalah yang dialami pengguna. Micro-interactions dapat membantu kita untuk mengerti apa yang pengguna butuhkan melalui kebiasaan mereka saat berinteraksi dengan aplikasi.
Nah, tadi merupakan beberapa informasi mengenai Micro Interactions. Buat kamu yang suka baca artikel informatif dan juga menghibur, Filemagz.com cocok banget nih buat kamu. Tunggu apa lagi? Jangan mau ketinggalan dan kunjungi website nya sekarang juga!

